我们已经使用了好几次 "scaffold" 这个词,但是你可能还是不知道它真正是什么意思。Scaffolding,在 Yeoman 里这个词的意义是,基于您的特定配置请求的 Web 应用程序生成文件。在这步中,你会看到 Yeoman 可以产生专门为您最喜爱的库或框架的文件 — 使用其他外部库的选项,如Webpack, Babel 和 SASS — 以最小的影响。
创建一个项目文件夹
在你的 codelab 工作目录中创建一个叫 mytodo 的文件夹:
mkdir mytodo && cd mytodo
这个文件夹将存放你用 generator 生成的脚手架工程文件。
通过 Yeoman 菜单访问 generators
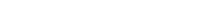
再次运行 yo 来查看你的 generators:
yo
如果你有一些 generators 已经安装,你将能够以交互方式选择他们。突出 Fountain Webapp。点击 enter 运行这个 generator。

直接的使用 generators
当你对 yo 变的更加熟悉,你可以直接运行 generators 而不是使用交互菜单,像这样:
yo fountain-webapp
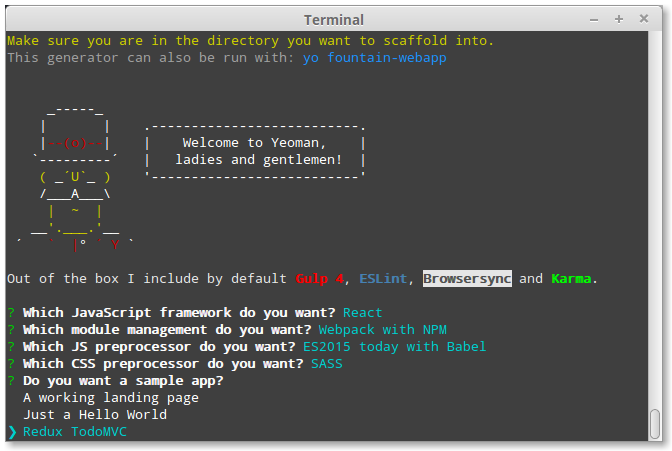
配置你的 generator
一些 generators 也将提供可选的设置自定义您的应用程序与常见的开发库,以加快您的开发环境的初始设置。
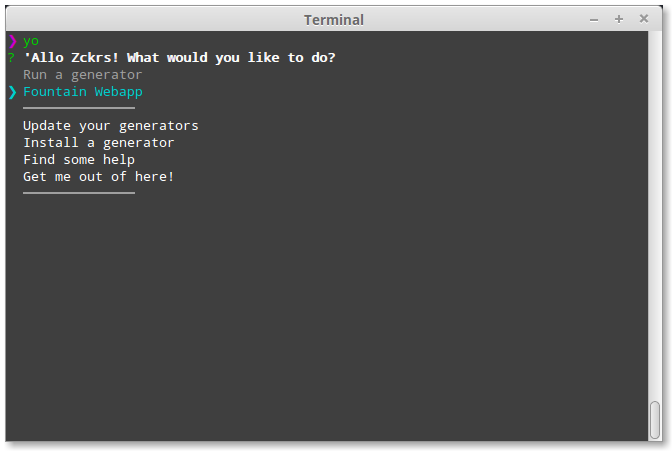
FountainJS generator 提供了一些选项来选择你喜欢的:
- 框架 (React, Angular2 或者 Angular1)
- 模块管理 (Webpack, SystemJS 或者 None with Bower)
- javascript 预处理器 (Babel, TypeScript 或者不使用)
- css 预处理器 (SASS, LESS 或者不使用)
- 三个示例 app (a landing page, hello world, 和 TodoMVC)
对于这个 codelab, 我们将使用 React, Webpack, Babel, SASS 和 Redux TodoMVC 作为示例。

用箭头键选择连续的这些选项 enter ,然后观察它们的变化。

Yeoman 将会自动地构建出你的 app,安装依赖。 几分钟后,我们应该准备好进入下一步。