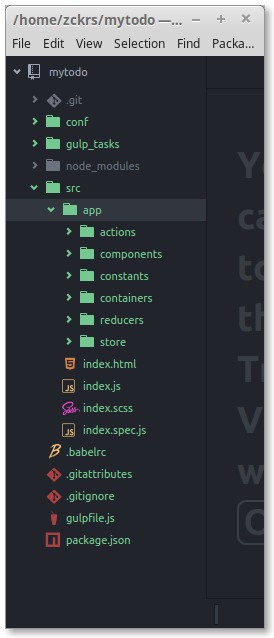
打开 mytodo 文件夹去查看已经生成了哪些文件。你将会看到像下面这样的目录结构:

在 mytodo 中, 我们有:
src: 我们的 Web 应用程序的父目录
app: 我们的 React + Redux 代码index.html: 基本的 HTML 文件index.js: 我们 TodoMVC app 的入口文件
conf: 一个第三方工具给我们的配置文件的父目录 (Browsersync, Webpack, Gulp, Karma)
gulp_tasks 和 gulpfile.js: 我们的构建任务
.babelrc, package.json, 和 node_modules: 配置和必要的依赖
.gitattributes 和 .gitignore: git 配置
创建第一个提交
在文件已经生成并已经安装好其它,你需要一个已经初始化好并空的 git 仓库。
可以通过这些命令安全地添加一个提交来保存当前状态。
git add --all && git commit -m 'First commit'