让我们回到这个问题,当这浏览器刷新我们的 React/Redux mytodo app 时,项目不能保存。
如果不保存对你来说不是一个问题或者你只是短时间使用。你可以跳过这步,直接进入步骤8 "准备生产"。
安装 npm 包
很容易做到这一步,我们可以使用另一个 Redux 模块,叫做 "redux-localstorage",这能让我们迅速的实施本地存储。
运行以下命令:
npm install --save redux-localstorage@rc

使用 redux-localstorage
Redux 使用去存储应该配置。用下面的代码去替换你的 src/app/store/configureStore.js:
import {compose, createStore} from 'redux';
import rootReducer from '../reducers';
import persistState, {mergePersistedState} from 'redux-localstorage';
import adapter from 'redux-localstorage/lib/adapters/localStorage';
export default function configureStore(initialState) {
const reducer = compose(
mergePersistedState()
)(rootReducer, initialState);
const storage = adapter(window.localStorage);
const createPersistentStore = compose(
persistState(storage, 'state')
)(createStore);
const store = createPersistentStore(reducer);
if (module.hot) {
// Enable Webpack hot module replacement for reducers
module.hot.accept('../reducers', () => {
const nextReducer = require('../reducers').default;
store.replaceReducer(nextReducer);
});
}
return store;
}
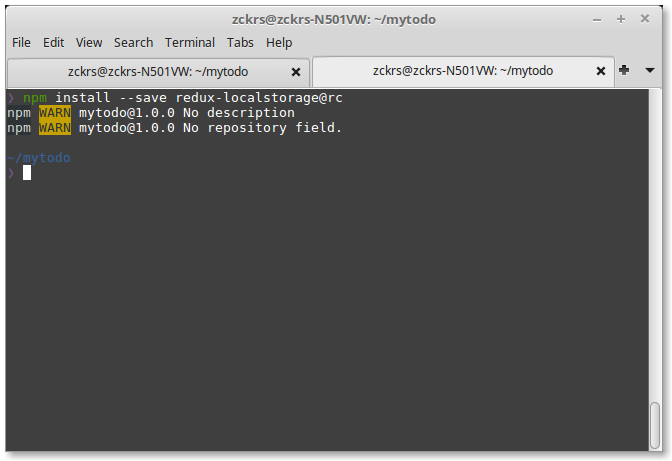
如果你在浏览器中查看你的 app ,你将会看到这儿有一项 "Use Yeoman" 在这个 todo 列表中。如果本地存储是空的并且我们没有给它任何的 todo 项,这个 app 的 todos 存储是初始化的。

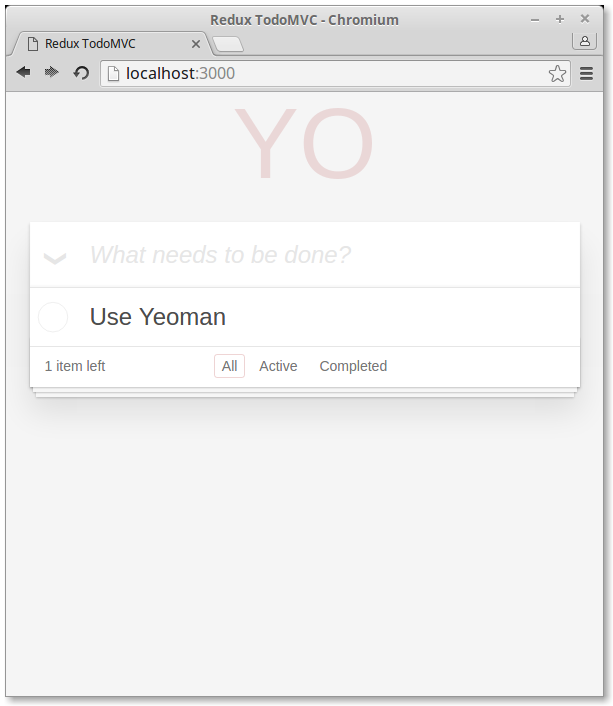
继续前进,并添加一些项目到列表中:

现在当我们强制刷新我们的浏览器的项目。 Hooray!
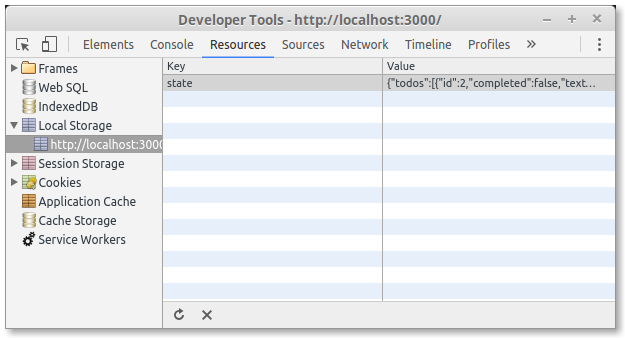
使用 Chrome 的开发者选项,选择Resources面板,然后在左边菜单中选择Local Storage,我们可以确认我们的数据是否被保存到本地存储:

编写单元测试
一个额外的挑战,重新回到步骤 6 考虑如何可以更新您的测试,该代码正在使用本地存储。