Allo! Allo! 在这个只有25分钟的 codelab, 在 Yeoman 和 FountainJS 的帮助下,您将从零开始建立一个全功能的 Web 应用程序。这个示例应用程序将用 React, Angular2 或者 Angular1。

你可以一点都不了解 React 或者 Angular ,我们将带你一起熟悉它。当然,我们假设你有以前的一些JavaScript的经验。
用 Yeoman 创建一个实例 App
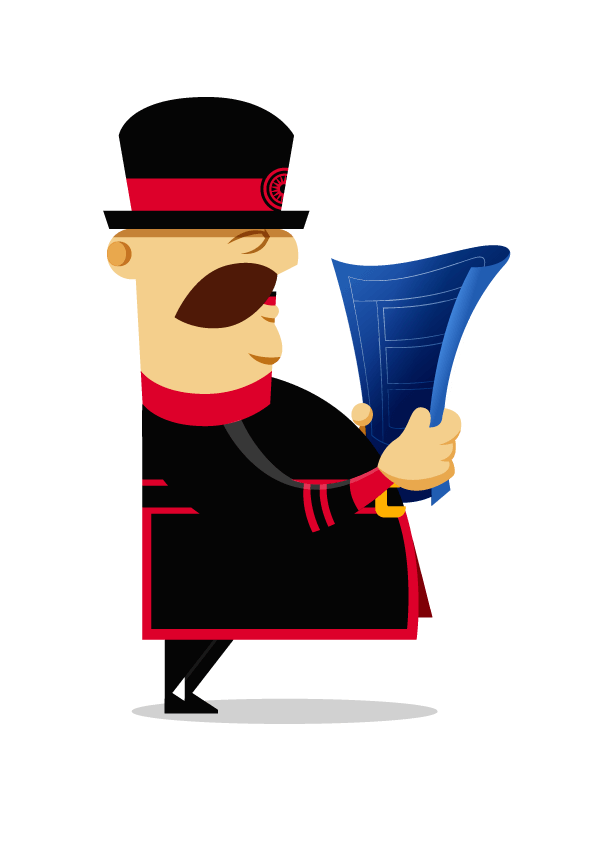
您将创建的示例 Web 应用程序将是一个 TodoMVC 的实现。你可以添加待办事项,删除待办事项,过滤所有,并且我们将添加离线保存功能。

在这个 codelab 能干什么呢?
我们将从零开始建立上述 todomvc APP。这里的每一步都是建立在以前的基础上的,所以我们需要一步一步来。
- 步骤 1: 搭建你的开发环境 »
- 步骤 2: 安装 Yeoman generator »
- 步骤 3: 使用一个 generator 去构建出你的 app »
- 步骤 4: 回顾用 Yeoman 生成的 app 文件目录 »
- 步骤 5: 在浏览器上预览你的 app »
- 步骤 6: 用 Karma 和 Jasmine 测试你的 app »
- 步骤 7: 使 TODOS 存储在本地存储中 »
- 步骤 8: 准备生产 »
- 就像你所看到的一样, Yeoman 还可以做更多的事 »
这将需要大约25分钟完成这个 codelab 。最后,你会有一个流行的 todomvc app,您的计算机在未来将建立更加强大的Web应用程序。
让我们去开始吧 步骤 1 »